A fixed aspect ratio
5 More Must Know CSS Tricks That Almost Nobody Knows
06:09 - Aspect Ratio
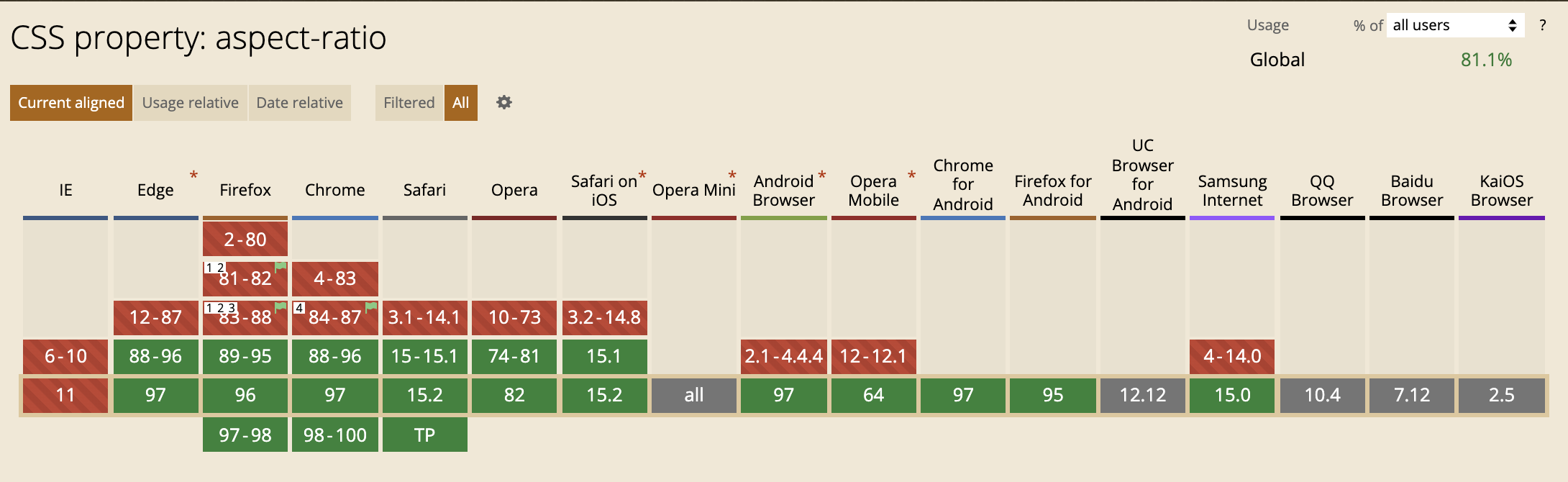
aspect-ratio:16/9https://caniuse.com/?search=aspect-ratio
"aspect-ratio" | Can I use... Support tables for HTML5, CSS3, etc
CSS3 object-fit/object-position Method of specifying how an object (image or video) should fit inside its box. object-fit options include "contain" (fit according to aspect ratio), "fill" (stretches object to fill) and "cover" (overflows box but maintains
caniuse.com

https://matthiasott.com/notes/aspect-ratio-in-css
Aspect Ratio in CSS: Hacks and a New Property · Matthias Ott – User Experience Designer
Matthias Ott is an independent user experience designer and developer from Stuttgart, Germany. Besides design practice he teaches Interface Prototyping at the Muthesius Academy of Fine Arts and Design, Kiel.
matthiasott.com
Maintain the aspect ratio of a div with CSS
Maintain the aspect ratio of a div with CSS - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
element {
padding-top: %value;
}aspect ratio | padding-top value
--------------|----------------------
1:1 | 100%
16:9 | 56.25%
4:3 | 75%
3:2 | 66.66%
8:5 | 62.5%https://hyeonseok.com/blog/712
가로세로 비율을 유지하는 반응형 박스 - 신현석(Hyeonseok Shin)
dev | 2012-08-22 반응형 웹디자인에서는 max-width: 100%나 width: 100%를 활용하여 콘텐츠가 컨테이너의 너비에 맞게 유동적으로 변경되게 하는 기법이 많이 사용된다. 이 때 높이는 콘텐츠가 가지고 있는
hyeonseok.com
#movie-player-wrapper {
position: relative;
width: 100%;
height: 0;
overflow: hidden;
padding-bottom: 56.26%;
}
#movie-player-wrapper .wrap {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}