webdesign/HTML
SVG external spritemap instances not viewable in local environment
yunsoo.note
2022. 7. 8. 00:06
에버노트 : - SVG 사용/스프라이트 로컬에서 안 보이는 문제
1. HTTP SERVER : html서버 돌려서 해결 :
npm install http-server -g - 글로벌에 이미 설치됨
http-server
1-1. by using Live Server in VS Code
2. LOCAL FILE ACCESS : 브라우저 로컬 파일 액세스 설정 바꿔서 해결 :
open /Applications/Google\ Chrome.app --args --allow-file-access-from-files
Safari : set the browser menu link
Develop > disable local file restrictions
about:config
🎏🧚🏻♂️ 1. HTTP SERVER :
npm install http-server -g
using command prompt or terminal, browser to a folder with some html you want to serve as http. (ie: c:\someproject\). link
http-server
ALLOW LOCAL FILE ACCESS IN CHROME (WINDOWS) - CHRIS BITTING
You’ll most likely need to run this with at least admin access, and I would caution visiting unknown sites with this setting on, as they could capitalize on your setting and potentially read local files.
Update, see my newer post on using node and http-server to create a local web server to get around these issues:Local web server for testing / development using Node.js and http-server
🎏 2. LOCAL FILE ACCESS :
Loading Local Files in Firefox and Chrome - CHRIS BITTING
But due to browser security settings, developing this way can still trigger CORS-related errors when you load in local files, such as an mp4.
This is not an SVG issue, more of an environment issue. link
Chrome's security model doesn't allow it. You can run with the command line option --allow-file-access-from-files to override this. link
ALLOW LOCAL FILE ACCESS IN CHROME (WINDOWS)
You’ll most likely need to run this with at least admin access, and I would caution visiting unknown sites with this setting on, as they could capitalize on your setting and potentially read local files.
Update, see my newer post on using node and http-server to create a local web server to get around these issues:
Local web server for testing / development using Node.js and http-server
open /Applications/Google\ Chrome.app --args --allow-file-access-from-files
Safari : set the browser menu link
Develop > disable local file restrictions
firefox : in Firefox address bar link

about:config
Chrome :
크롬 브라우저 다 닫고 커맨드 창에 아래 명령어 입력
open /Applications/Google\ Chrome.app --args --allow-file-access-from-files
참조 :
In the Chrome address bar, navigate to chrome://version
On this page, find and copy the value of "Command Line". It will look like /Applications/Google Chrome.app/Contents/MacOS/Google Chrome.
Open your Terminal and paste in the file path to the Chrome executable you just copied
If it's not recognizing the path, the spaces in the file path might need to be escaped with a forward-slash like Google\ Chrome.app
Before you hit enter, two more things to add to this command
Add the following flag to the end of your command: --allow-file-access-from-files
Safari :
브라우저 메뉴에서 아래와 같이 제한 풀어주는 설정
Develop > disable local file restrictions
firefox :
브라우저 주소줄에
about:config
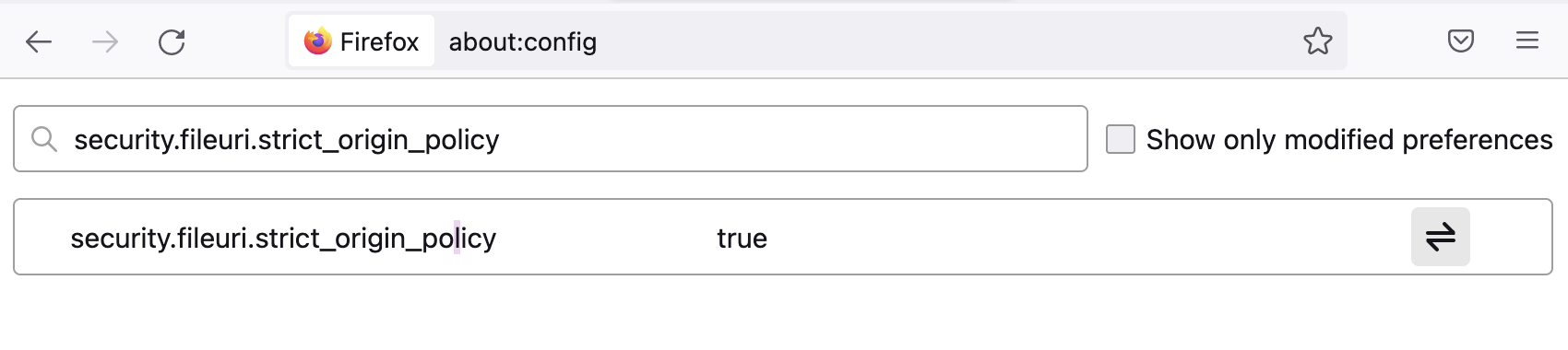
security.fileuri.strict_origin_policy 검색 > true를 false로
기존 privacy.file_unique_origin 었으나 현재 없어짐
firefox 주소 입력창 > about:config
Proceed with Caution
Changing advanced configuration preferences can impact Firefox performance or security.
Warn me when I attempt to access these preferences
------------
I just recently checked and it seems that it had been removed? There's a (personal) project I'm working on that relies on this, and it has suddenly stopped working. If anyone is able to help me, that would be great.
Support for that preference seems to have been dropped starting with Firefox 95.