VS : Remove MDN references from Visual Studio Code
apparently, there seems to be no way to disable the whole MDN box pop-up and not the other pop-ups (color picker). 😱
Is there a way to disable "MDN References Intellisense" popup (for HTML & CSS) in VS Code?
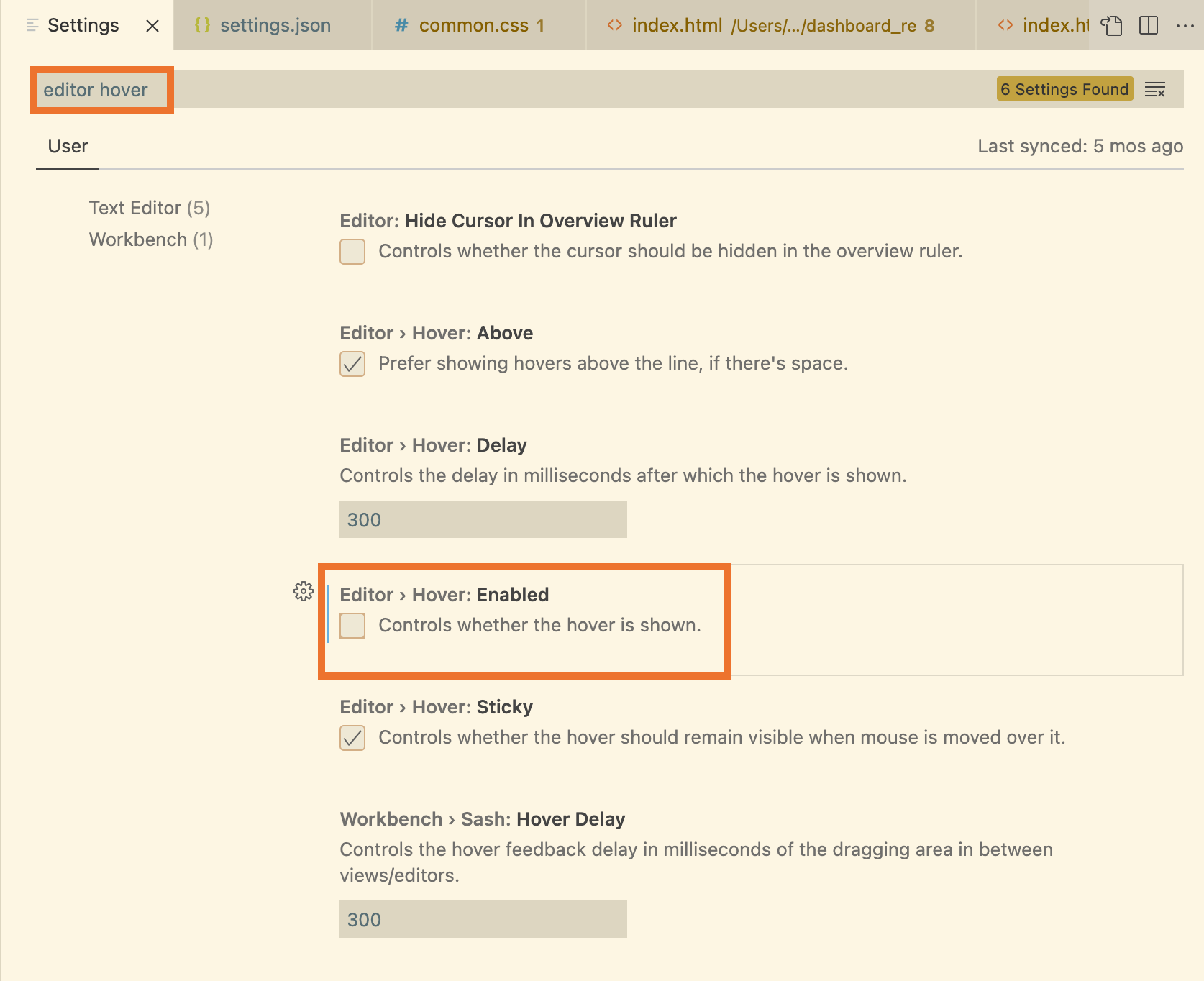
- Code -> Preferences -> Settings
- Search "editor hover enabled" and disable checkbox.

This actually turns hover off completely; so I found changing "editor hover delay" to 3000 (3 seconds) curbed my frustration. If you still want the tooltip, just have to wait for it.
[css][html] Option to disable MDN Reference popups only (without effecting other functionalities)
You can turn off the automatic hover ("editor.hover.enabled": false) and manually trigger it when you need it (e.g. for the colors): Command Show Hover (Ctrl + K, Ctrl + I). - aeschli
hover functionality is really useful and very easy to get bits of information real quick (without key clicks or anything). If "hover" functionality is solely created for MDN Reference box in mind and other 3rd party plug-in developers kind of "hijacked" it for their own purpose then i can understand it would be a hard decision to "remove" or "disable" it from the codebase of VS Code. On the other hand if it is not the case and hover using plug-ins and MDN Reference hover boxes can coexist without effecting each other that means (at least to me) something is wrong with the logic the way this function is represented to users. It's looking like "You like hover? You'll have MDN whether you like it or not".
Answer to your question: I know i can turn-off hover, i turned it off and regretted it because of the side effects with the plugins.🤦🏻♀️ Using a color-picker (or whatever) with a hover gesture is way easy and way useful than enabling it with a key stroke. I stand by my request, i wish MDN Reference SHOULD be optional or better "opt-in" rather than mandatory. - megavolkan